Webhook or an API – A Complete Guide with Examples

Webhook or an API – A Complete Guide with Examples
Webhooks or an API? Many of us have questions if they are the same or not. In this blog, we talk about their meanings, examples, differences & their usage. A complete guide to know about API vs Webhook.
Are Webhooks and APIs absolutely the same? If not, what’s the difference? In this Webhook vs API blog, we’ll discuss what they are, the battle of the two, and when each should be used.
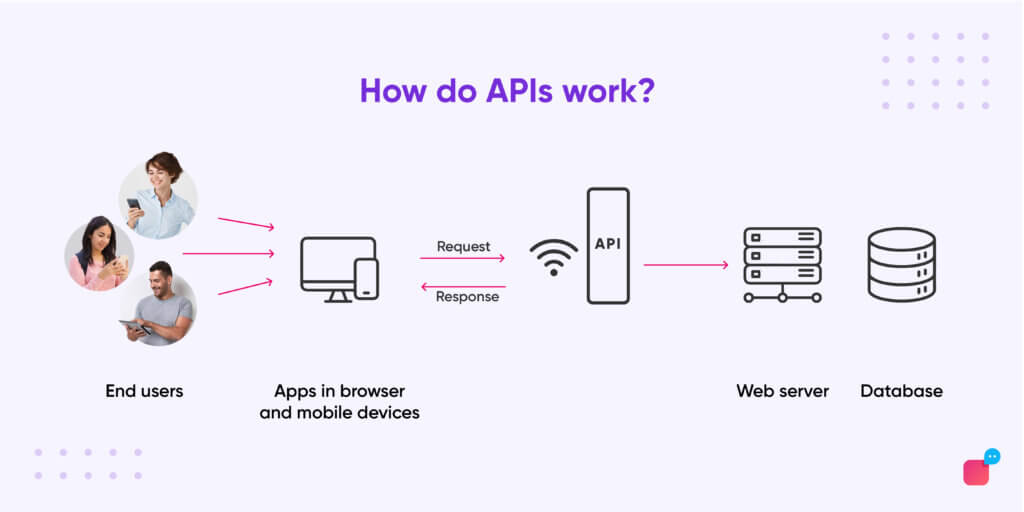
Your applications on your phone, the websites you visit, all of them talk to each other. They pass requests and responses to each other, thus allowing you to view the response to your request in a flawless manner.
Suppose, you purchase a pair of shoes on Amazon. You’re making a payment using a payment gateway. As the payment is processed you receive a message on your mobile phone from your bank regarding the XXXX amount paid at Amazon.
How your bank knows about the amount paid and where you made the purchase is all possible through a connection between Amazon and the bank in question.
These connections are application integrations that help in synchronising data between applications, databases, and platforms. These integrations can either be an API or a Webhook, depending on the scenario.
Let’s understand what each of these terms individually means and how to tell them apart. Without further ado, let’s learn all about API vs Webhook.
What are webhooks?
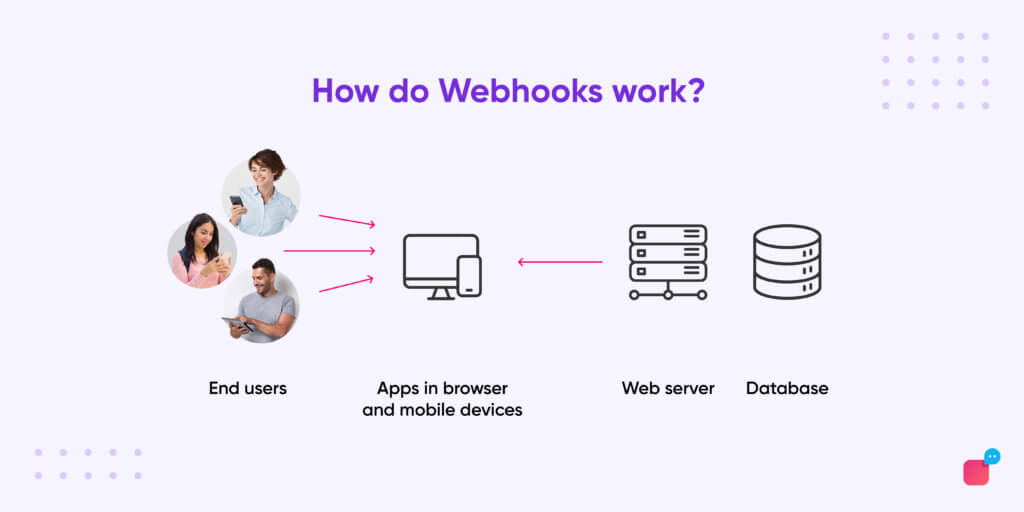
Webhooks help in sending messages, alerts, notifications from the server-side application to the client-side application.
It helps in sending real-time information to the application. This helps in receiving the information very soon.
Thus, the webhook sends a message when an event occurs on the server application. Allowing the server-side application to send a message to the client-side application.

So, instead of the client-side application constantly checking the server-side application and wasting resources, through webhooks the server application itself gets back with a ping as soon as there’s an update.
In simple terms, with a webhook, once an event happens, one application sends the information to the other without requesting that information. They are a type of API and hence are sometimes referred to as webhook API.
For it to work, you have to feed in the webhook URL of the app that needs the data, into the app sending the data.
The messages are sent to a unique URL, which would be the app’s phone number or IP address (the app to which the notification is to be sent).
Certain events trigger webhooks. Whenever that trigger event occurs in the source site, the webhook sees the event, collects the data, and sends it to the URL specified by you in the form of an HTTP request.
Webhook example:
A new purchase takes place on Amazon (client-side application). Your registered card witnesses a change in the balance. Thus, this new event is transferred to the client-side application by giving them a confirmation message. Stating the order is processed for an XXXX amount. This is possible through a webhook.
A URL is created on your server that is ready to accept and process a POST request. You provide the URL to a service (the webhook provider) that will be sending the request.
Action app URL
amazonpurchase.com/data/83568
Next, the URL is amplified with more data. This contains, the name of the customer, date, the amount spent, etc. This is to be in a serialised format.
Serialised format
Customer=john&value=2000.00&item=glassware
To generate the GET request, both the URL and the serialised format are combined. A “?’ is added at the end of the app URL.
Full get request
https://amazonpurchase.com/data/83568?Customer=john&value=2000.00&item=glassware
To get the webhook to function the GET request needs are added into the browser address bar. You can create webhooks in Zapier and link a certain set of applications. When an update occurs in one, the others react after the trigger and perform the necessary action.
Such as, you could connect your Google calendar and Slack. Whenever a new event is added to your calendar, you can get a slack notification. So when a new meeting is scheduled, the webhook gets triggered and you get notified on slack.
The commands are sent from one app to another over HTTP. Thus, webhooks are called “user-defined HTTP callbacks” as they are usually triggered after some event.
The action application can send a callback message to the trigger application to let the app know if the data is received or not. Like the message “Error 404”, for not receiving.
In a similar manner, you have the ability to set up different webhooks for different interactions.
When to use a webhook?
Webhooks usually act as messengers for smaller data. A webhook helps in sending/extracting real-time updates. In situations where using an API would result in wastage of resources and cost, a Webhook is used.
That is if there aren’t constant updates, it is better to use a webhook rather than an API. Also, a webhook is more suitable if an API is poor or isn’t available to link the applications.
Webhooks only gets triggered when a new update is available. Keep in mind, if the system goes offline due to some reason, there’s a chance you might miss out on the updates.
What is an API?
API is short for Application Programming Interface. It allows two applications to connect with each other or talk to each other.
Unlike in a webhook, in an API the request for the information is first made from the client-side application. This is then sent to the server-side application. After the information is located the answer is sent back to the client-side application.

When you use an application on your mobile phone, the application connects to the Internet and sends data to a server. The server then retrieves that data, interprets it, and sends it back to your phone. The application then interprets that data and presents you with the information you requested in a readable way. This entire process happens via an API.
API Example –
Say you want to book a hotel in Himachal Pradesh, India, for a week. You’ll check for hotels on sites like MakeMyTrip. You feed your hotel type, area, date, etc. MakeMyTrip interacts with the various hotel APIs to give you the hotels that match your description. And then brings back the results to you via the API again. Thus, API acts as a messenger between the various hotels, MakeMyTrip, and you.
You can say, APIs allow for robust integration of various tools and software with your application/platform.
For an API to work there’s a request for data, followed by a response to that request. The data is usually delivered in a format like JSON.
APIs work incredibly well when you know you’re going to have a constant change in data. There’s no point in using an API if the data you’re requiring is not updating on a regular basis.
Suggested Read: Instagram API: The Ultimate Guide
Another API example:
If you’re a banking company that regularly has to update its client’s banking data such as balance, transactions, etc., then there will be constant requests. Hence an API is suitable here.
APIs allow your applications or products to communicate with one another in a way of saving time and cost.
Another example is when a patient gathers his/her health details by scanning the QR code present within their healthcare provider’s app.
There are three types of APIs:
- Private API – It’s for internal use within the company. Thus, being able to exercise complete control over the API.
- Partner API – It links to your business partners. Example: Your business could team up with a payment gateway company, hence giving them access to your API makes everything a lot more convenient. This could, in turn, be a much smoother experience for the customers as well.
- Public API – Here, the API is available to everyone. It allows developers to interact with the API and share data. It facilitates innovation by allowing the developers to think about ways in which the service can be used. But one should remember that, if a company/startup ever decides to change the rules of usage for its API, for example, it decides to charge a fee for licensing the API, a third-party developer has no choice but to accept it.
When to use an API?
An API is best for constant change in data. If it’s used when there is no frequent change, then it’s a wastage of resources. If there isn’t regular data available, there’s no surety that there will be data found in the application. Thus using an API in such a scenario doesn’t make any sense.
But to solve this, you can set a call limit. That is, in a given time, only a certain number of calls(requests) can be made.
In contrast to webhooks, APIs can read, write, add, delete, edit data. This makes it a versatile tool to further a platform’s capabilities.
Suggested Read: Chatbots Vs Apps: The Final Frontier
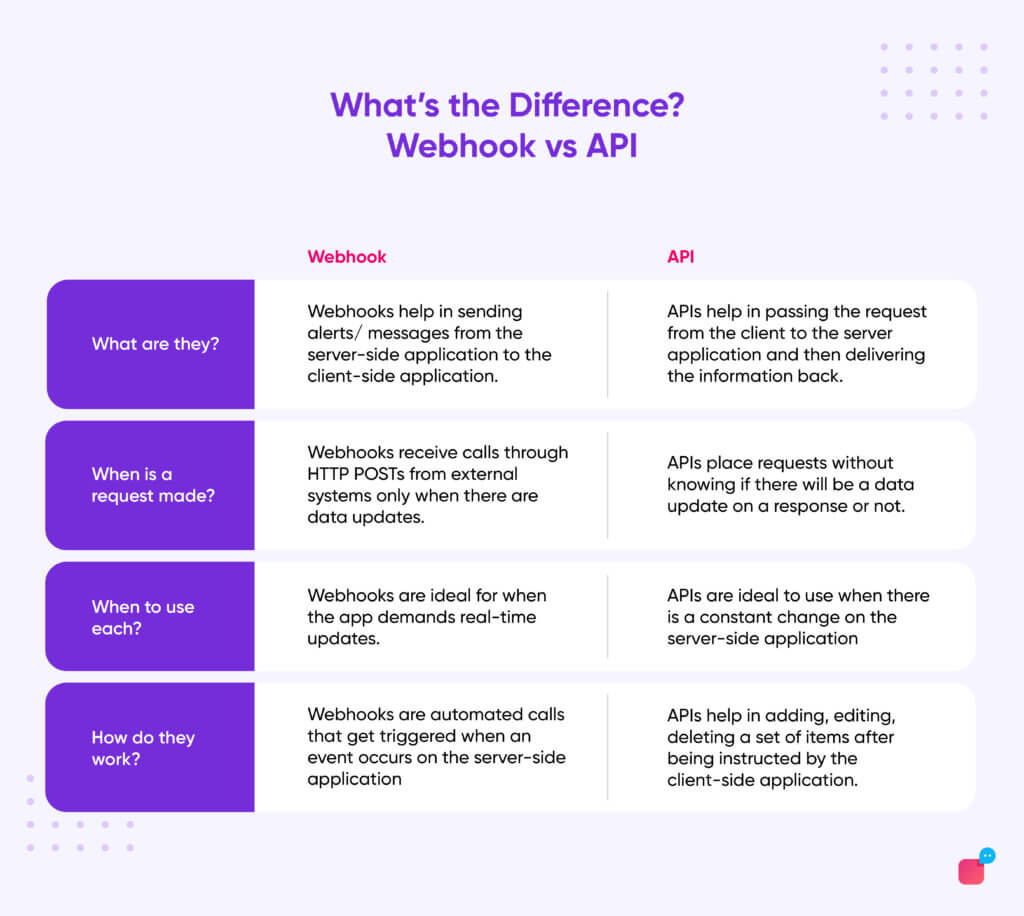
Webhook vs API: the differences
How is a webhook different from an API? Find all the differences between API vs Webhook. Compare all the data and analyse which suits the best for your requirement.
Webhooks vs API visual infographic

Conclusion
Now that you know the difference between a webhook and an API, how they work and when to use them, your next question would be which is better?
There is no true answer to this question as it depends on the use case. Different scenarios require different methods of getting data.
Most applications tend to use both APIs and webhooks together to create a seamless communication such that the system pulls and delivers the right information at the right times.
Verloop.io is a leading conversational AI provider for customer support. We integrate with all your tools using APIs and webhooks to ensure delightful customer experiences. Speak to our team to understand how conversational AI can help scale your support as well as improve customer experience.